
Mobile application animates within the application design do not only make up the decor but is highly influential when it comes to dictating the usability and desirability of the application. This offers application designers from the top mobile app development company in USA, a great opportunity when it comes to expressing the originality of the brand to its consumers and also so increase usability alongside user interaction, saving screen space and offering clear feedback to the users.
But animations for mobile applications cost more loading time and can constitute distractions if not used appropriately. In this article, we shall be breaking down the hows and whats of mobile app animation which also includes the importance of animation for mobile app development company within an application design and the many types of animation that can be used in any area. This also includes a gist on the best animation tools for mobile UI animations.
What are Mobile App Animations?
Mobile animations are used in almost every step of the way and when it comes to the flow of the user-journey, mobile app animations are the motion of elements that mobile app development companies often use when it comes to offering smooth in-app interactions, enhancing app usability, navigating users through the elements of the interface and showcasing page hierarchy.
Mobile app animations comprise of hierarchies such as:
- Animated buttons
- List bouncers
- Tick or cross signs
- Switches and Toggles
- Tick or cross signs
- Animated mascots
- Processing bars
Understanding application interaction is no joke and until and unless you don’t know what clicks with users when it comes to constructing a mobile design, the best of animation tools won’t be able to help you. So while the mobile app development services must be well briefed with any technical functionalities of application animation interface is should include the structure of the in-app layout components, summarization of content alongside self-explanatory graphics and reducing any extra layers of layout to screen lists.
App designers should take care of incorporating such design within their animations so that their mobile applications are capable of offering a personal connection between the brand and the target audience thereby making the application interface more seamless and reliable with the context of use.
1. Progress Animations

The UI interaction of the application is time-taking then the mobile app development platform can often at times use an animated progress bar when it comes to informing the user of the level of in-app progress in what one might call a more fun and elegant way. The same goes for the process of loading within an application as well. So whether it is the progress of the bar, timeline, loader or even the preloaded, progress animations within an app design is for sure a great way of retaining user attention.
2. Marketing Animations

App designers do not limit the app animation interface of a great application to just in-app activities or information, but can also be extended to animated mascots, logos and even the various kinds of branding efforts. The overall usability of the app development company is bound to increase if the user might get connected to the visual cues that might come from a given brand.
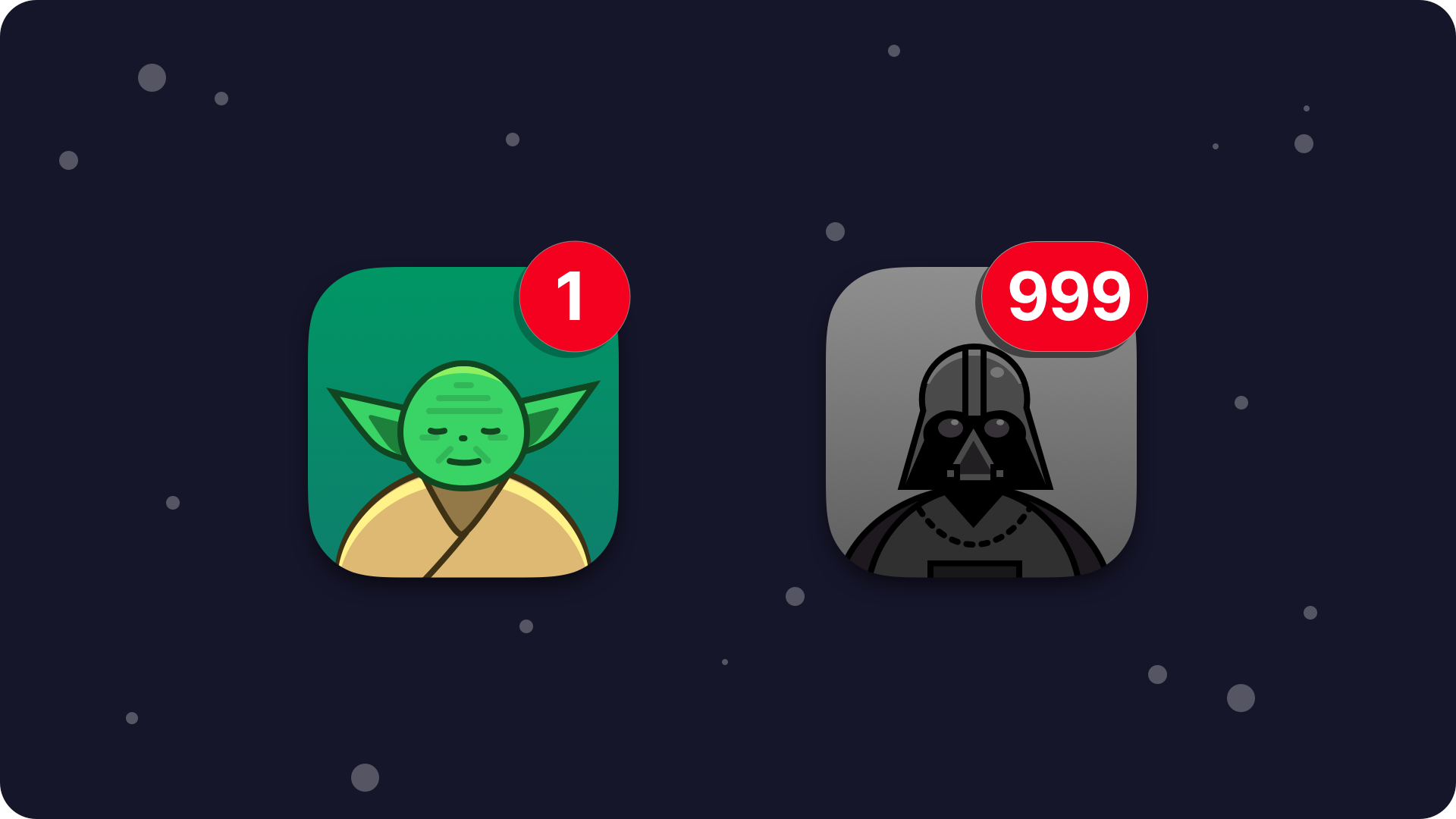
3. Notification Animations

The best notification models on the part of the mobile application design illustrate that some of the best ways to improve the overall ROI of mobile app developers by using other notification animations. They are both capable of grabbing attention or even making the in-app information more clear when most importantly it helps make advertising more interactive.
4. Transition Animations

Amongst the biggest importance of animation that one can probably see between in screen transitions and function change is the fact that any app development company can offer to screen these transitions customized to the user profiles or even the in-app goals which help improve the UI twice as much.
So while the transitional animations aren’t limited to the in-app activity between the screens, it might be used for visualizing data and creating plenty more space between the other UI elements.
5. Navigation Animations

One of the best ways to simplify user interaction and ensure a high-quality ROI is to be plenty certain with the in-app navigation and make it as lucid as possible. Navigation animation hence ensures that the application user hasn’t lost his track and directed to the point where he was supposed to be.
6. Best Animations for Tool App Design
Whether it is a prototype, design experimentation, or even projects that require quick delivery or be it good old native animation, the presented set of animation tools shall help cater to the demands of all mobile application development company.
a) Adobe After Effects
Adobe after effects for almost many years has been regarded as perfect for animators experimenting with the kind of animations offered by mobile app development company and even motion graphics. It consists of loading JSON files over the entire network which can be very useful for conducting A/B testing but however offers no special integration for Sketch type of files and has a rather steep learning curve.
b) Flow
Flow is a powerful tool that can be used for creating plenty of production-ready animations, gestures, triggers, interactive transitions and any sort of layout code for iOS and HTML projects and comes to the advantage of any app development company.
This animation tool is capable of integrating with Sketch and mobile application animators can import designs 1:1 or import 2 artboards for auto-generated transitions.
c) Haiku
Haiku is amongst the perfect animation tool for projects that require delivery across a wide variety of mobile app development platform. This animation tool also projects Sketch, Adobe Illustrator, Figma, and SVG files and also offers a robust timeline with built-in between the easing library curve. Animators also have the luxury of using the expressions when it comes to adding dynamic behavior to the components.
The export functionality, however, lacks flexibility and makes it difficult for animators to integrate any other piece of animation prototype within components other than the SceneView.
d) Kite
Kite is a native animation and prototyping design tool primarily for macOS and iOS platforms. Packed alongside a timeline editor, a WYSIWYG canvas and another robust scripting interface, Kite is also capable of integrating the animation, video and GIF export to the native code of Swift of Objective-C for the best mobile app development services.
e) Timeline
Timeline is a Sketch plugin that allows animators to design for mobile app developers, newsletters, banner, advertisements, websites and plenty more. The animation tool is capable of offering a robust set of sharing a variety of functions that have the ability to record a demo of the interaction and any in-app help for feedback etc. This aids sharing functionalities to allow animators to upload their timelines for the web for download and sharing other functions.
Owing to this multi-functional adaptability, this mobile app animation tool stands perfect when it comes to building prototypes that can be shared with clients otherwise. These exports are however of pure HTML/CSS/JS and do not offer any kind of support to iOS or Android code.
Conclusion
While good design is obvious, a great design is invisible. UI animations do not just help reduce the cognitive load or simply help users navigate but also help pave the way for a deeper personal user connection with the brand/product/ service using the utilities of engaging design. But overusing animations within the mobile application design can back the presence animations that can cause long loading times causing the users to get impatient and hikes the chances of app abandonment.
As one of the best mobile app development company in USA, our processes in this department owing to the plenty of successful experiences are streamlined to help you achieve perfection in the best frames of time and finance.



